Bootstrap Modal for iOS stops page scrolling while a modal is displayed and adjusts the overlay position according to iOS Safari toolbars. Also, scrolling is now smooth.
Thijs Huijssoon created the disableBodyScroll function which stops page scrolling except the modal. I added the adjustModal function, which makes sure the overlay is positioned over the actual viewport. It also reacts to toolbars appearing.
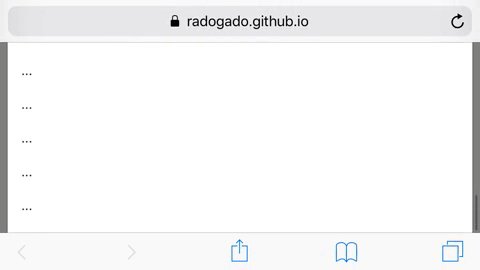
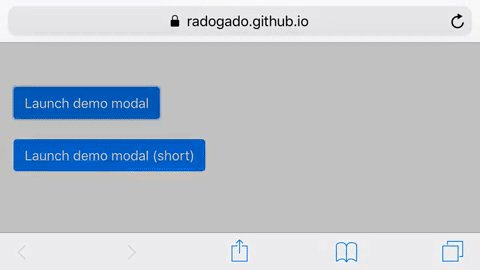
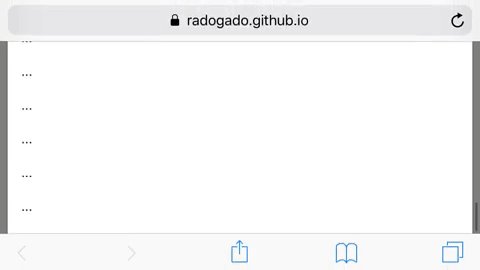
Demo: https://radogado.github.io/bootstrap-modal-ios/
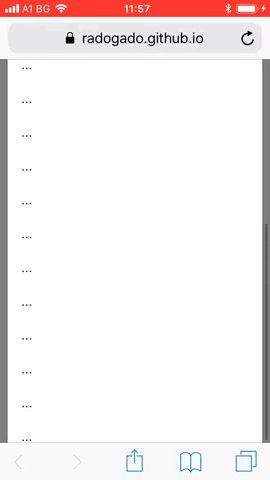
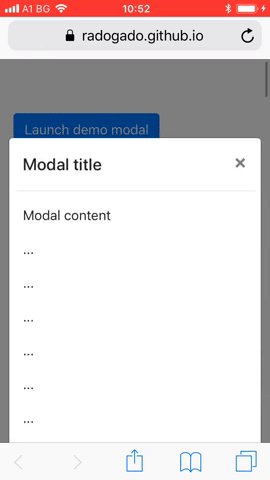
Before:
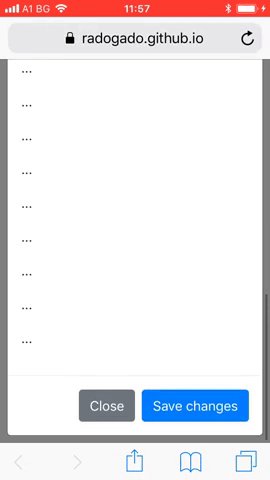
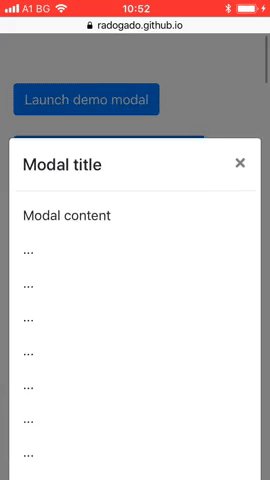
After:
npm install --save-dev bootstrap-modal-ios
Migrated from natUIve