Android library to display markdown text.
It uses Flexmark and some of its extensions.
Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}Add the dependency:
compile 'com.github.tiagohm.MarkdownView:library:LATEST-VERSION'<br.tiagohm.markdownview.MarkdownView
android:id="@+id/markdown_view"
app:escapeHtml="false"
android:layout_width="match_parent"
android:layout_height="match_parent"/>mMarkdownView = (MarkdownView)findViewById(R.id.markdown_view);
mMarkdownView.addStyleSheet(new Github());
mMarkdownView.loadMarkdown("**MarkdownView**");
mMarkdownView.loadMarkdownFromAsset("markdown1.md");
mMarkdownView.loadMarkdownFromFile(new File());
mMarkdownView.loadMarkdownFromUrl("url");Add the dependency:
compile 'com.github.tiagohm.MarkdownView:emoji:LATEST-VERSION'Add the permission:
<uses-permission android:name="android.permission.INTERNET"/>mMarkdownView.setEmojiRootPath("http://emojione.com/wp-content/uploads/assets/emojis/");
mMarkdownView.setEmojiImageExtension("svg");//InternalStyleSheet css = new InternalStyleSheet();
InternalStyleSheet css = new Github();
css.addFontFace("MyFont", "condensed", "italic", "bold", "url('myfont.ttf')");
css.addMedia("screen and (min-width: 1281px)");
css.addRule("h1", "color: orange");
css.endMedia();
css.addRule("h1", "color: green", "font-family: MyFont");
mMarkdownView.addStyleSheet(css);
mMarkdownView.addStyleSheet(ExternalStyleSheet.fromAsset("github.css", null);
mMarkdownView.addStyleSheet(ExternalStyleSheet.fromAsset("github2.css", "screen and (min-width: 1281px)");JavaScript js = new ExternalJavaScript(url, async, defer);
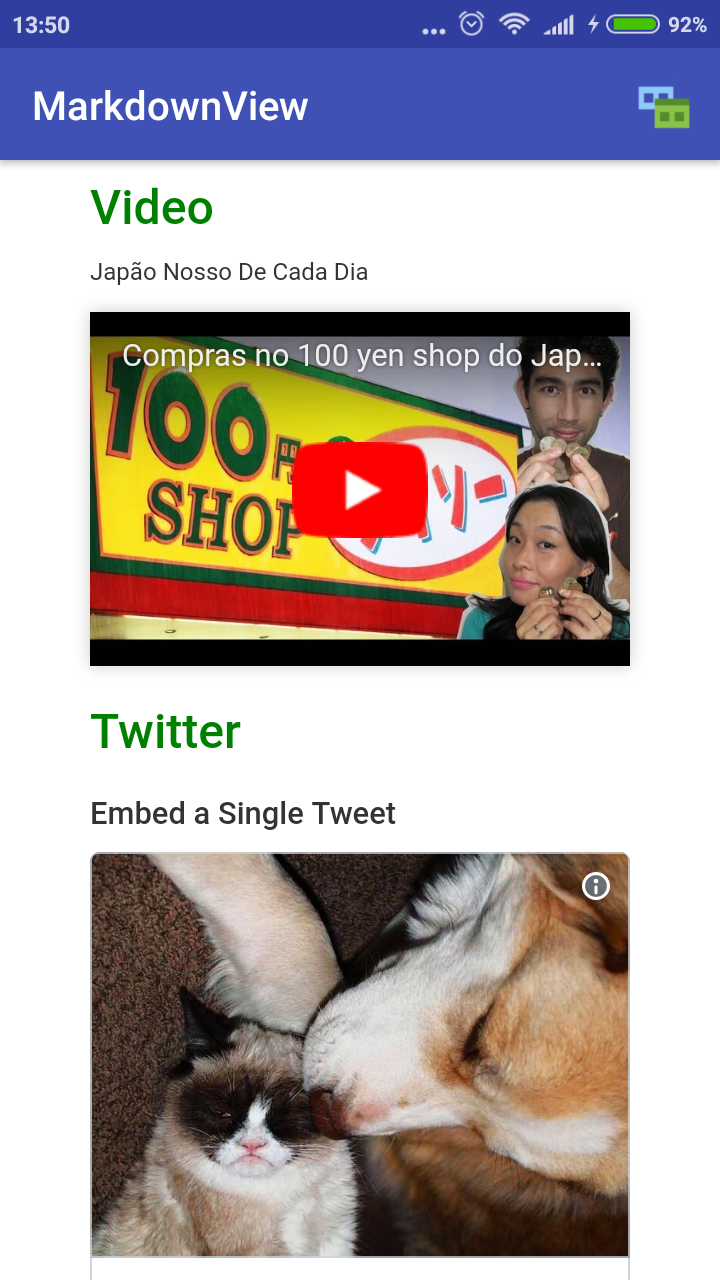
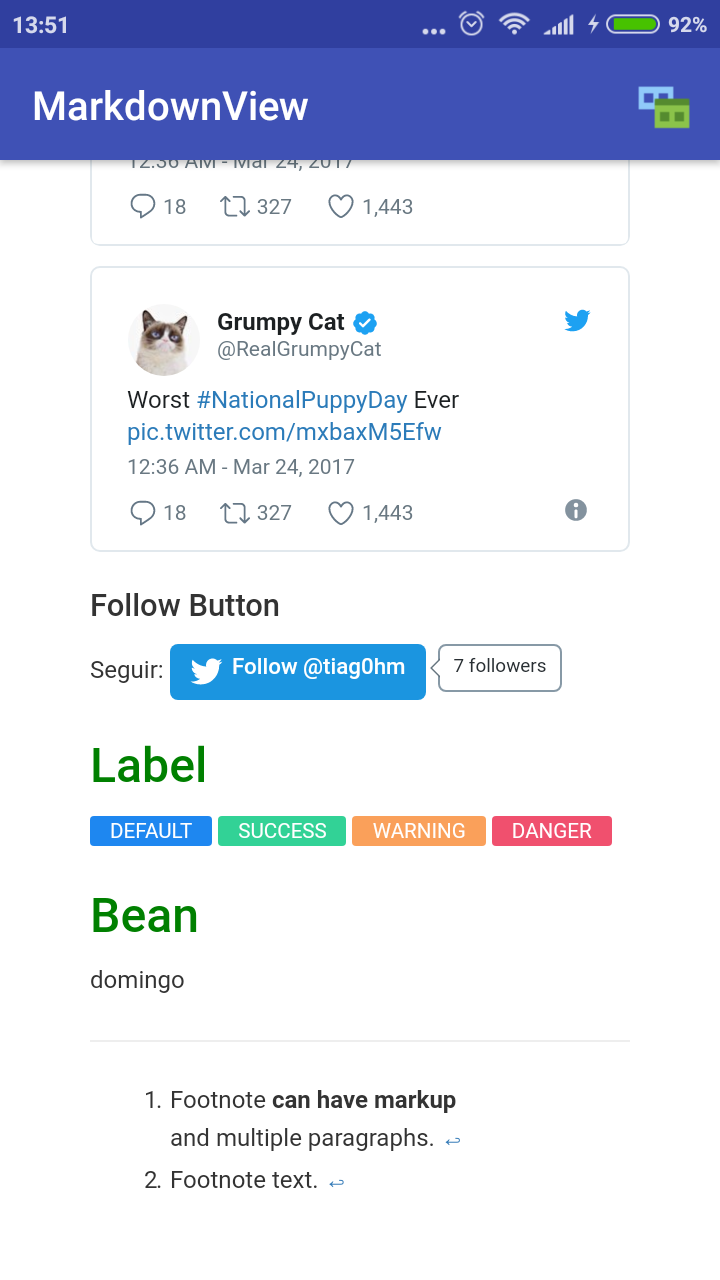
mMarkdownView.addJavascript(js);From https://twitter.com/RealGrumpyCat/status/845101936550469634
#[tweet](845101936550469634)#[tweet-hide-cards](845101936550469634)
From https://twitter.com/tiag0hm
#[follow](tiag0hm)
mMarkdownView.setOnElementListener(new MarkdownView.OnElementListener(){ /*...*/ });See more here
- GitHub
- Bold
**Text**or__Text__ - Italic
*Text*or_Text_ - Strikethrough
~~Text~~ - Horizontal Rules
--- - Headings
# - Links
[alt](url) - Images
 - Code
- Blockquote
- Nested Blockquote
- Lists
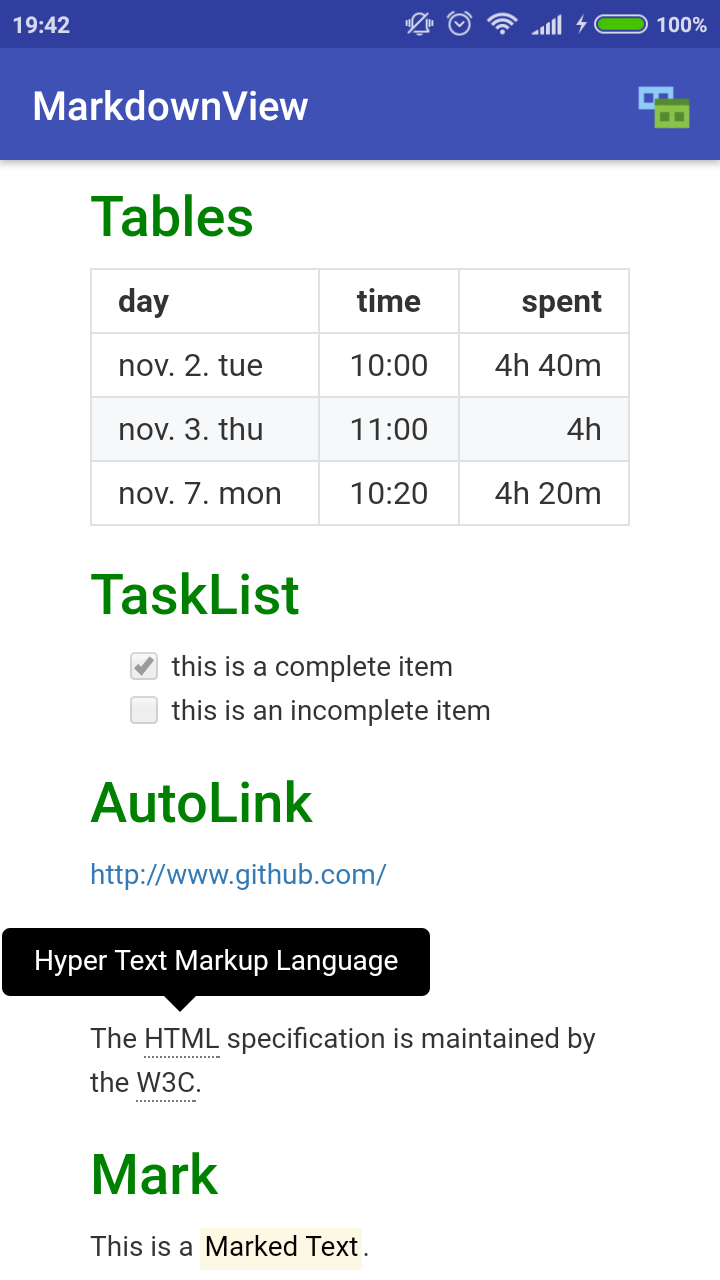
- Tables
- TaskList
- AutoLink
- Abbreviation
- Mark
==Text== - Subscript
H~2~O - Superscript
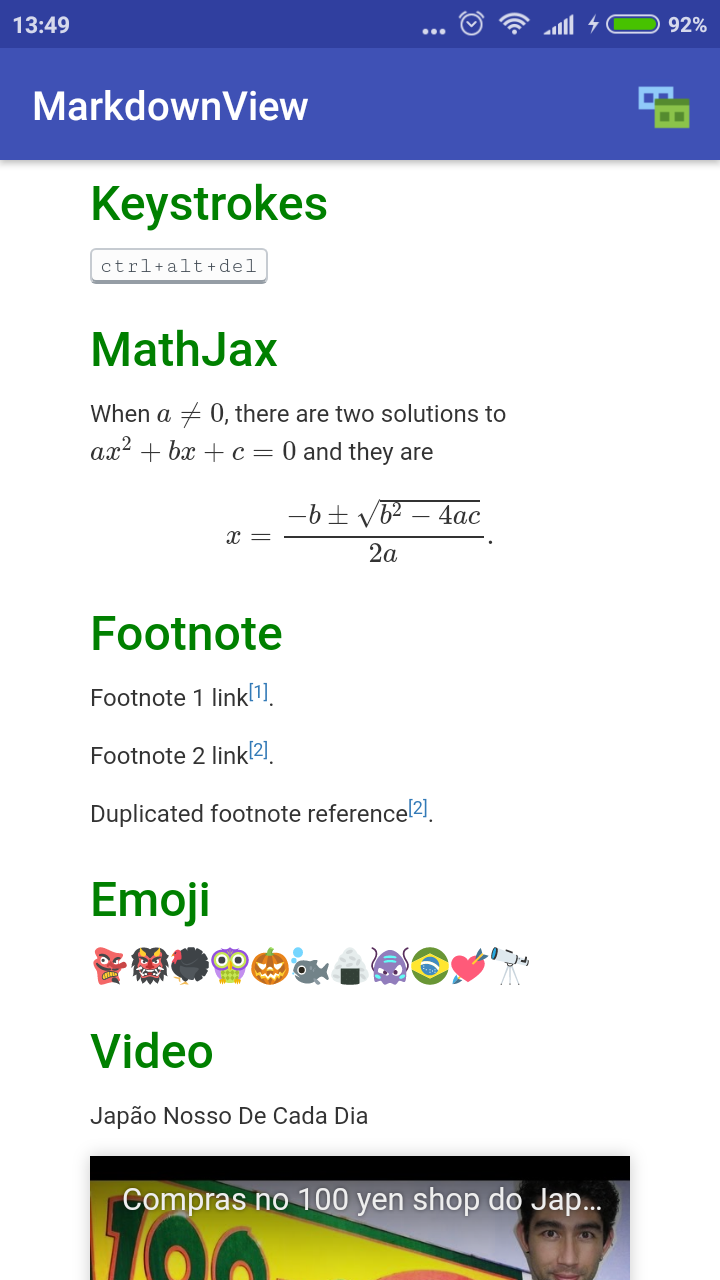
10^-10^ - Keystroke
@ctrl+alt+del@ - MathJax
$x = {-b \pm \sqrt{b^2-4ac} \over 2a}$ - Footnotes
- Image Resizing
 - Syntax Highlighting (using Highlight.js)
- Emoji (EmojiOne)
:smile: - Custom CSS
- Youtube
@[youtube](fM-J08X6l_Q) - JavaScripts
- Label
--DEFAULT-----SUCCESS-------WARNING---------DANGER----- - Button
B[text](id) - Click/Tap Events
- Localization
{{resource_name}}
Copyright 2017 tiagohm
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.