UICollectionViewSplitLayout makes collection view more responsive.
UICollectionViewSplitLayout is a subclass of UICollectionViewLayout. It can divide sections into two columns.
Collection view has "Section" which organizes item collection. UICollectionViewFlowLayout places them from top to bottom.
On the other hands, UICollectionViewSplitLayout divides sections into two columns. You can dynamically update the width of them and which column each section is on.
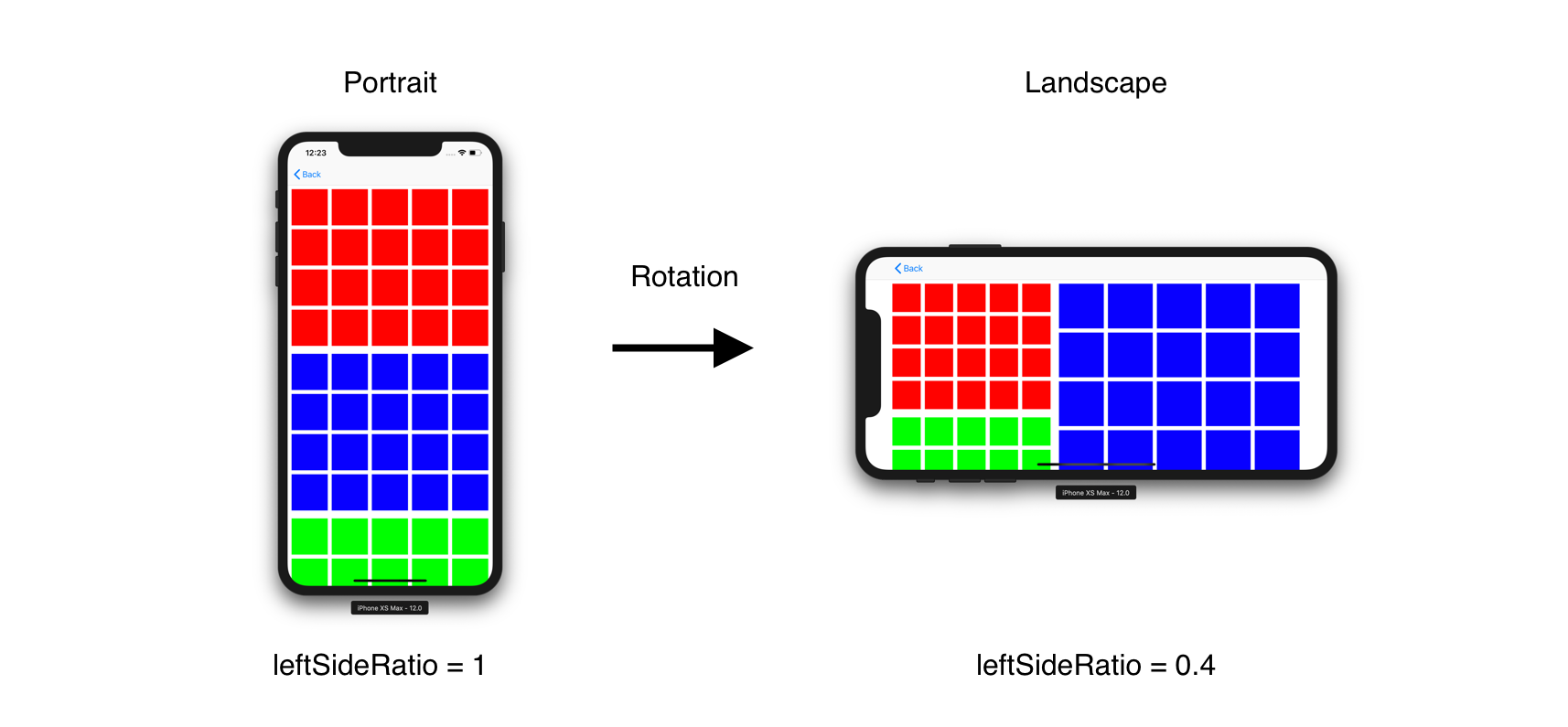
For example, UICollectionViewSplitLayout can change the number of column according to device orientation. All you need is assigning value to leftSideRatio when changing screen size. This figure describes that a collection view has three sections (red, blue and green) and UICollectionViewSplitLayout aligns them side by side.
UICollectionViewSplitLayout looks like UIStackView. But it has a more memory efficient architecture. So you can align a lot of cells with it.
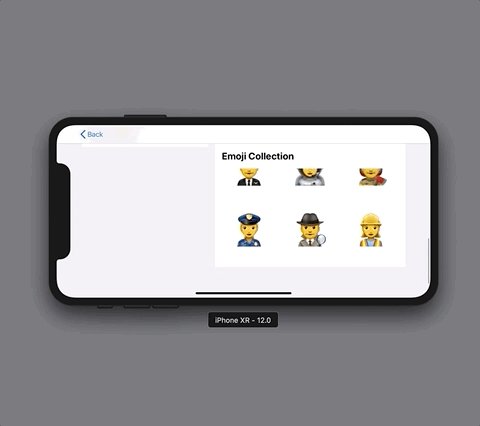
It may be hard to imagine how it works, please run EmojiCollectionViewController.
- iOS 9.0+
- Swift 4.2
github "https://github.com/yahoojapan/UICollectionViewSplitLayout"
> carthage update
platform :ios, '8.0'
use_frameworks!
pod "UICollectionViewSplitLayout", :git => 'https://github.com/yahoojapan/UICollectionViewSplitLayout.git'
> pod install
It’s good to start from replacing UICollectionViewFlowLayout with UICollectionViewSplitLayout.
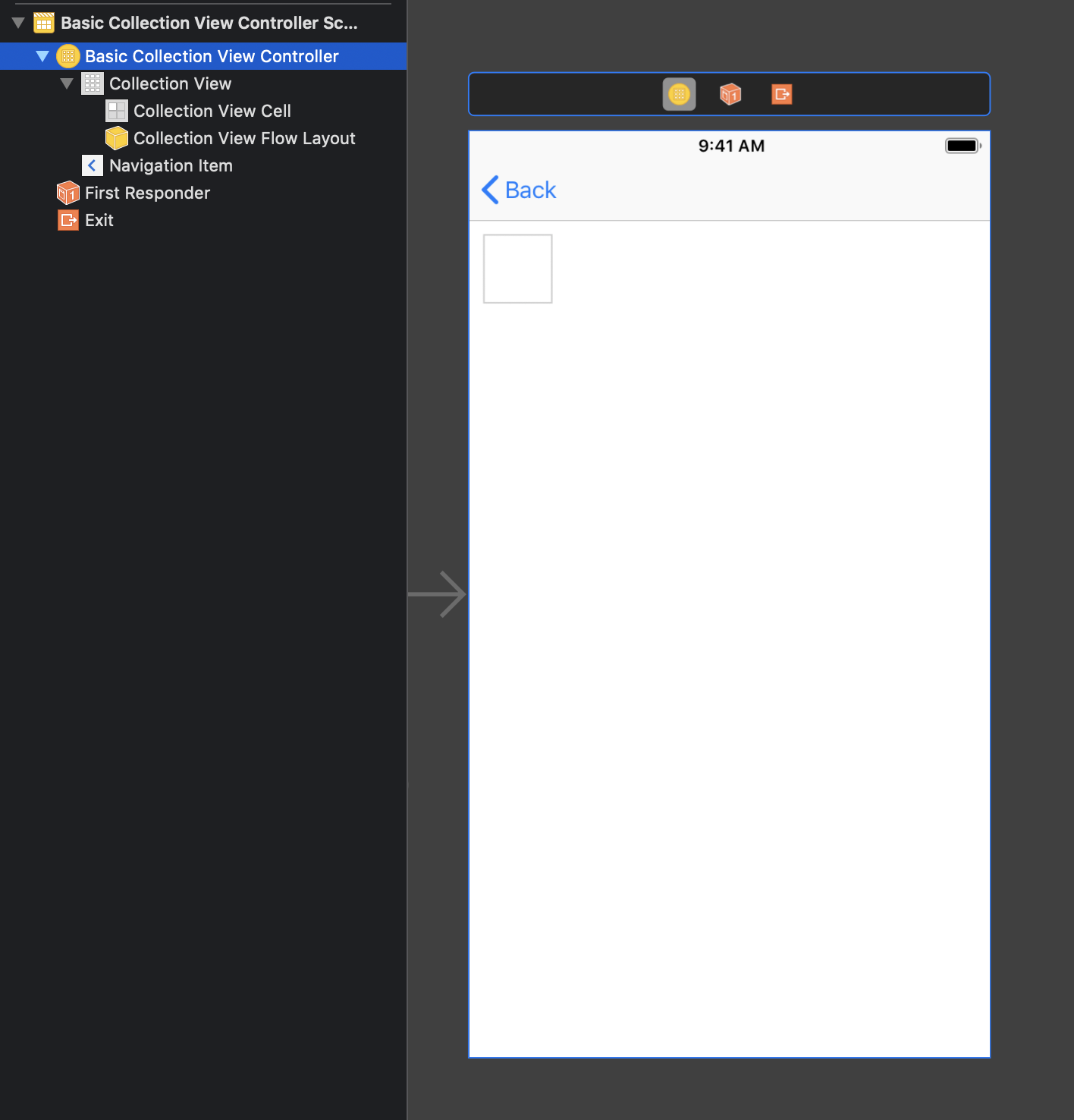
Set UICollectionViewController on Storyboard.
Add implementation to construct a collection view.
import UIKit
private let reuseIdentifier = "Cell"
class BasicCollectionViewController: UICollectionViewController {
var dataSource: [[UIColor]] = [
(0..<20).map { _ in .red },
(0..<20).map { _ in .blue },
(0..<20).map { _ in .green }
]
override func viewDidLoad() {
super.viewDidLoad()
self.collectionView!.register(UICollectionViewCell.self, forCellWithReuseIdentifier: reuseIdentifier)
}
// MARK: UICollectionViewDataSource
override func numberOfSections(in collectionView: UICollectionView) -> Int {
return dataSource.count
}
override func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return dataSource[section].count
}
override func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: reuseIdentifier, for: indexPath)
cell.backgroundColor = dataSource[indexPath.section][indexPath.row]
return cell
}
}Build the code.
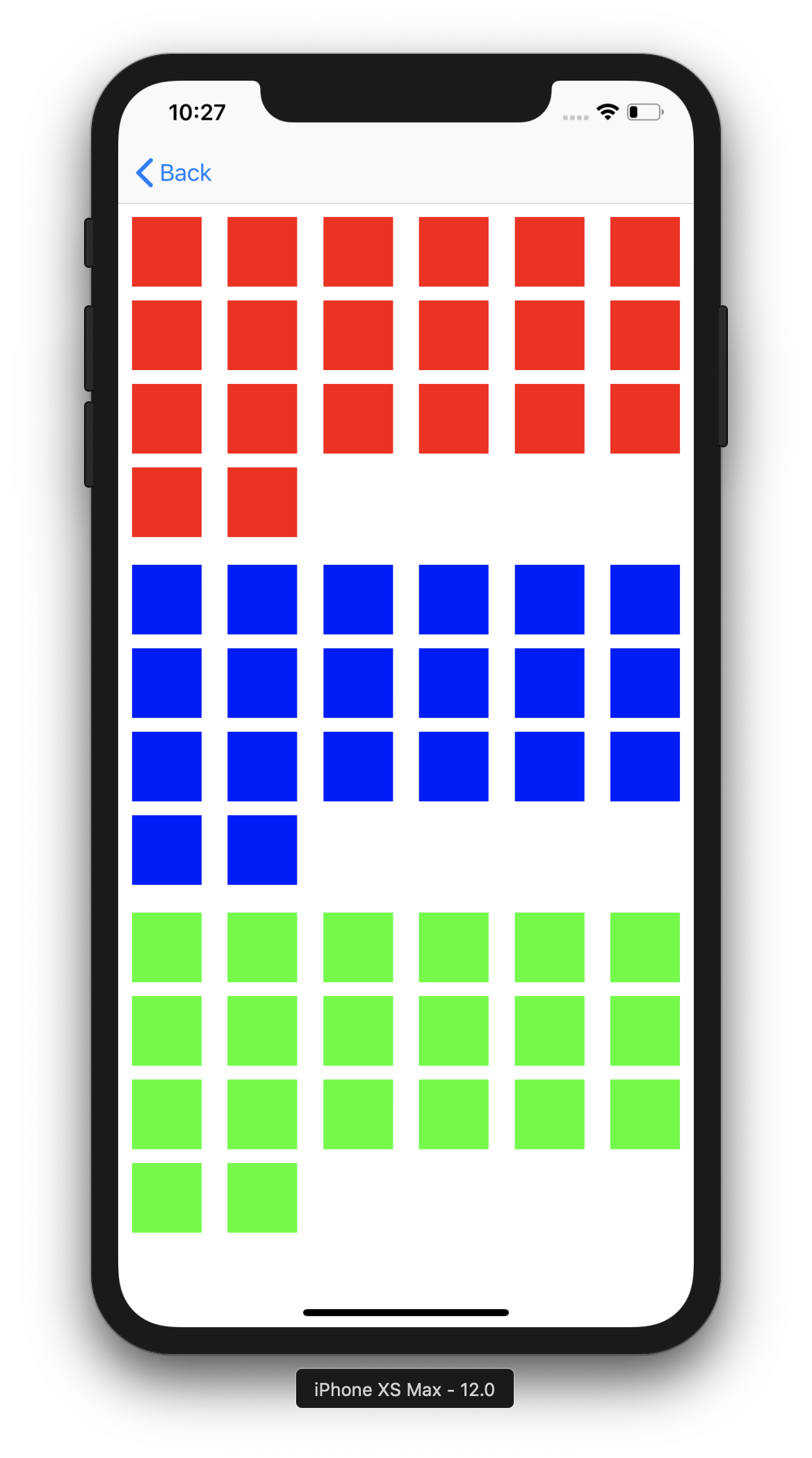
It shows three sections whose items have different colors.
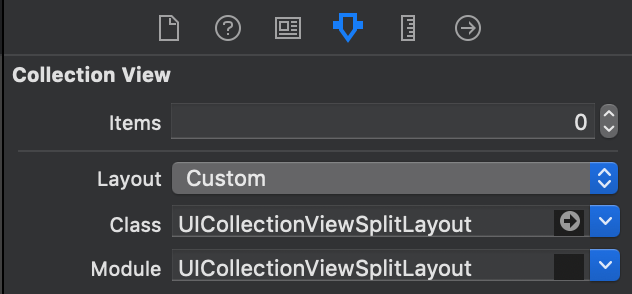
Switch "Flow" to "Custom" in Layout attribute and input "UICollectionViewSplitLayout" into Class and Module attributes.
Connect the layout class to source code. Assign the parameters on viewDidLoad()
@IBOutlet weak var layout: UICollectionViewSplitLayout!
override func viewDidLoad() {
super.viewDidLoad()
//...
//...
// margins for each section
layout.minimumItemLineSpacing = 8
layout.minimumInterItemSpacing = 8
layout.sectionInset = UIEdgeInsets(top: 8, left: 8, bottom: 8, right: 8)
// Column Setting
layout.leftSideRatio = 0.4
layout.splitSpacing = 8
//...
//...
}Implement UICollectionViewDelegateTwoColumnLayout. The following methods is required.
extension BasicCollectionViewController: UICollectionViewDelegateSectionSplitLayout {
// Fix the size of each item as UICollectionViewDelegateFlowLayout does. calculateFixedWidthRaughly() is utility method UICollectionViewSplitLayout has.
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAtIndexPath indexPath: IndexPath, width: CGFloat, side: UICollectionViewSplitLayoutSide) -> CGSize {
let width = layout.calculateFixedWidthRaughly(
to: 3,
of: side,
minimumInterItemSpacing: layout.minimumInterItemSpacing,
sectionInset: layout.sectionInset)
return CGSize(width: width, height: width)
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sideForSection section: Int) -> UICollectionViewSplitLayoutSide {
// when a section number is odd, the items are placed into left side.
return section % 2 == 0 ? .left : .right
}
}It arranges the sections side by side.
See BasicCollectionViewController to run the above example.
It is one of the UICollectionViewLayout. So you can change a layout without updating code in UICollectionViewDelegate and UICollectionViewDataSource. It is reasonable to apply a new layout. All you have to do is studying layout class and the delegate.
UICollectionViewSplitLayout calculates width of the left and right side with the following parameter.
leftSideRatio = 0.4It has a Float value which is the ration of left side to the entire width. In addition, left and right sides have spacing between them.
splitSpacing = 10If a collection view has 110pt width, the above setting requires 40pt width to the left side and 60pt width to the right side. When leftSideRatio has 0.0, splitSpacing is ignored as an exception.
You can choose which side each section is in. UICollectionViewDeleagteSectionSplitLayout provides a method to do that.
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sideForSection section: Int) -> UICollectionViewSplitLayoutSideUICollectionViewSplitLayout hooks the delegate every time a collection view calls invalidateLayout().
UICollectionViewSplitLayout has these parameters to determine margins.
/// The minimum spacing to use between items in the same row.
open var minimumInterItemSpacing: CGFloat
/// The minimum spacing to use between lines of items in the grid.
open var minimumItemLineSpacing: CGFloat
/// The margins used to lay out content in a section
open var sectionInset: UIEdgeInsetsThey have the corresponding delegate methods by section (optional).
// section inset to each section
@objc optional func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, insetForSectionAtIndex section: Int, side: UICollectionViewSplitLayoutSide) -> UIEdgeInsets
// minimumInterItemSpacing to each section
@objc optional func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumInterItemSpacingForSectionAtIndex section: Int, side: UICollectionViewSplitLayoutSide) -> CGFloat
// minimumItemLineSpacing to each section
@objc optional func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumItemLineSpacingForSectionAtIndex section: Int, side: UICollectionViewSplitLayoutSide) -> CGFloatUICollectionViewSplitLayout pins seciton header like UICollectionViewFlowLayout. This feature is supported from iOS 11. sectionPinToVisibleBounds enables to work it.
UICollectionViewSplitLayout uses three kinds of attribute, item, supplementary view and decoration view.
You need to implement cell sizing. UICollectionViewSplitLayout provides a delegate to implement it.
func collectionView(
_ collectionView: UICollectionView,
layout collectionViewLayout: UICollectionViewLayout,
sizeForItemAtIndexPath indexPath: IndexPath,
width: CGFloat,
side: UICollectionViewSplitLayoutSide) -> CGSizeYou can divide the sizes evenly with a utility method.
open func calculateFixedWidthRaughly(
to num: Int,
of side: UICollectionViewSplitLayoutSide,
minimumInterItemSpacing: CGFloat,
sectionInset: UIEdgeInsets) -> CGFloatYou can implement header and footer sizing. UICollectionViewSplitLayout provides delegate to implement it. If the sizes are zero, header and footer are ignoured.
// header
@objc optional func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, referenceSizeForHeaderInSection section: Int, width: CGFloat, side: UICollectionViewSplitLayoutSide) -> CGSize
// footer size
@objc optional func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, referenceSizeForFooterInSection section: Int, width: CGFloat, side: UICollectionViewSplitLayoutSide) -> CGSizeUICollectionSplitLayout has a special decoration view. It has the same size as the section. You can determine backgroundColor to each section with the following delegate.
@objc optional func collectionView(
_ collectionView: UICollectionView,
layout collectionViewLayout: UICollectionViewLayout,
itemsBackgroundColorFor section: Int,
side: UICollectionViewSplitLayoutSide) -> UIColor?If isNormalizingLineHeight is true, item height is adjusted to outline height of the line (defalut: false).
open var isNormalizingLineHeight: BoolThe MIT License (MIT)
Copyright (c) 2018 Yahoo Japan Corporation
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.