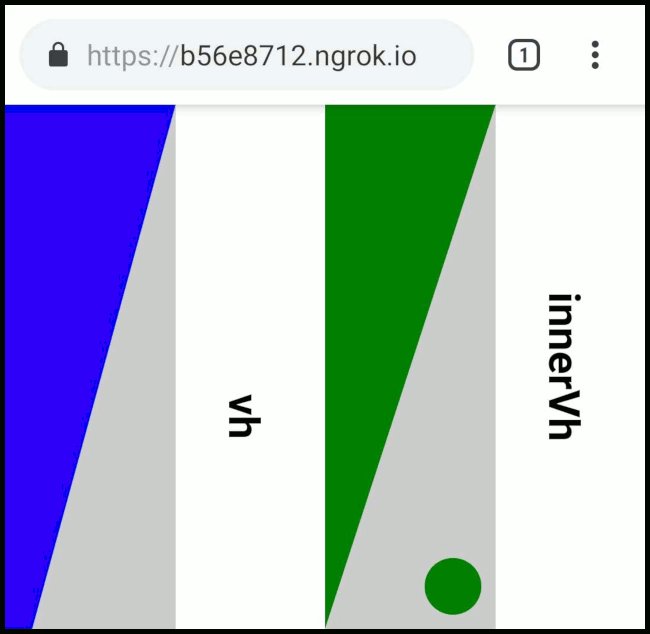
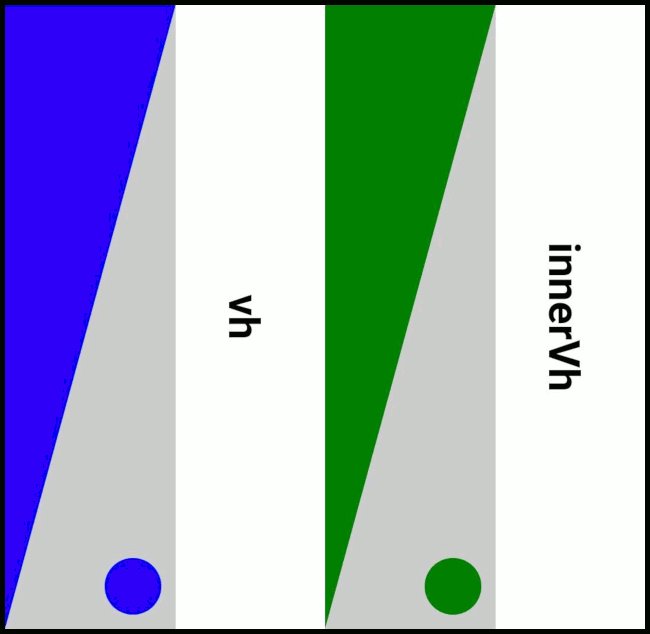
Browser UI aware vh. Utility exposing JavaScript innerHeight to CSS.
Consider pure CSS solution using units
lvh,svhanddvhinstead. Read more.
body {
min-height: 100vh; /* Fallback for very old browsers */
min-height: 100dvh;
}Try this in Google Chrome/Firefox on Android or Safari on iOS.
npm install inner-vhimport { innerVh } from 'inner-vh'
innerVh()body {
min-height: 100vh; /* Fallback for very old browsers */
min-height: calc(var(--innerVh, 1vh) * 100);
}import { innerVh } from 'inner-vh'
innerVh({
customPropertyName: 'rawInnerVh',
onChangeCallback: (innerVhInPx) => console.log(`innerVh = ${innerVhInPx}px`),
root: document.documentElement, // Custom property --rawInnerVh will be applied to this element
ignoreCollapsibleUi: true, // Custom property won't be updated if mobile url bar collapses or expands
maximumCollapsibleUiHeight: 100, // Height of collapsible ui in pixels. Smaller number reduces false positives.
}):root {
--innerHeight: calc(var(--rawInnerVh, 1vh) * 100); /* Fallbacks to 100vh */
}
body {
min-height: var(--innerHeight);
}